 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Buzzwords explained
Subpixel precise pen tracking and brush shape placement
A graphics tablet usually has a much higher resolution than your display device. To be able to benefit from this fact, you need two things:
- a tablet driver that exposes the additional resolution to the system
- subpixel precise tracking and rendering in the application
|
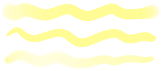
The image on the right shows the difference between subpixel
tracking and integer pixel tracking. As you can see, the spiral
on the right looks much smoother, while the one on the left has
jaggies. |
|
|
|
The brush system in WonderBrush is supporting subpixel placement
of brush shapes. Without that feature, strokes would look like in the
image on the right. |


|
Blending in linear RGB space
I was annoyed by something which appeared to be imperfect blending calculations in many graphics tools. Experiments have shown, that blending in linear RGB space can lead to better results, meaning that intermediate colors look more like what I expected them to look like. Take for example bright red and bright green, the interpolated browns inbetween look too dark in most applications.
|
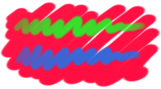
In the upper image, blending was performed in the normal sRGB color space. In the lower image, the colors were converted to linear RGB space, blended and converted back to the normal sRGB space for display. The intermediate colors are too dark in the upper image, which makes the brush strokes stand out against the red background, while they should actually blend right in like in the lower image. |


|
Nonlinear, nondestructive editing
One of the most important features of WonderBrush concerning its use for graphics design is the nonlinear and nondestructive editing. Basically, it means that you can adjust anything later on. Even though WonderBrush is an editor for bitmap graphics, the application doesn't edit pixel data, it generates it. What this means is that the various tools create objects on the layers of the canvas, which generate pixel data according to their current parameters. At any time, you can change the order of objects or any of their properties, resulting in different pixel data being generated.
|
This is actually very intuitive to use, and you never have to
worry about calculation artifacts, because changing something on
the canvas simply rerenders the affected parts with full precision. |



|
256 levels of anti-aliasing
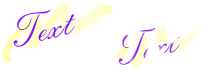
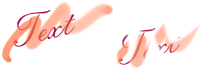
The picture below uses a couple of Text objects, each offset by a fractional distance to give the effect of a bevel. An actual bevel filter effect is not yet available in WonderBrush, however creating the bevel from Text objects like that should give crisper results. The Shape objects have some curves which show the powerful anti-aliasing in WonderBrush, even on almost vertical or horizontal slopes.

The text rendering in WonderBrush always uses 256 levels of anti-aliasing, instead of only 16 levels seen in many other applications including Adobe Photoshop.

|

|

|

|
MacMinute is off of a website I came across, BeOS Time is rendered in WonderBrush, slightly rotated to make the power of 256 levels of anti-aliasing more visible. The anti-aliasing in WonderBrush is calculated from the exact geometrical coverage of a shape on a given pixel. This applies to Shape objects as well as Text objects. In many graphics tools (including Adobe Photoshop), vector shape anti-aliasing is based on subpixel interpolation. To get 256 levels of anti-aliasing using subsampling, one would have to divide each pixel in 256 by 256 subpixels in order to provide 256 shades even for the many worst case scenarios. To reduce the number of necessary calculations, a pixel is usually divided into 16 by 16 subpixels or less, requiring a maximum of 256 calculations. The result is that almost horizontal or almost vertical edges are anti-aliased with only 16 levels, because the subpixel division of a pixel in the other direction becomes meaningless for this situation.
Interchangable properties
WonderBrush can create many types of objects: Brush, Eraser, Bitmap, Fill, Shape, Text, a couple Filter objects and so on. Most of these objects expose properties which can be edited, like the radius of the brush, the opacity and color, the font and many more. Some of these properties are common to more than one type of object. Properties can be exchanged between objects through a special clipboard. One or more properties can be selected from a list and copied to the clipboard. Any number of other objects with mixed type can than be selected and the properties can be pasted to them. Each object will then take on the properties which it supports. A Shape object will for example ignore a font property in the clipboard, but accept a color and rendering mode property. Through this mechanism, it is possible to change many objects at once and thereby adjust designs in a quick way.